Nota do editor: neste artigo, o autor Ryan trabalhou na Life360 Katkov como designer. O Design By a Committee mencionado no artigo é um conceito na área de Design, geralmente é usado para descrever um Design porque muitas pessoas envolvidas e aparecem falhas ou defeitos. Este conceito muitas vezes implica algum tipo de design devido à falta de consistência visual, acabando por não expressar a intenção do design.

A Apple realmente se tornou vítima do Design By Committee?
No WWDC congresso ontem, a apple finalmente revelou seu mais recente sistema operacional móvel - iOS7 baseado em design plano. Como designer, estava ansioso pelo que Jony Ive e sua equipe de design trariam de surpresa para o mundo. Captura de tela quando aparece, no entanto, me senti um pouco surpreso. A perspectiva e o sentimento descoordenados, a cor ligeiramente áspera é vinculada. Sem coordenação e tema central, não pude deixar de perguntar: esse produto é mesmo da apple que a mundialmente famosa equipe de designers? Então, de repente, percebi que a Apple está enfrentando o mesmo problema que o Google.
Design por comitê
Todas as evidências mostraram isso. São complicações desnecessárias, inconsistentes, defeitos lógicos e medíocres, e uma das características mais importantes é a falta de estilo unificado.
Acredito que Jony Ive não guiou a equipe de design através da amostra e estilo exatos. Em vez disso, acabei de posar para uma série de conceitos básicos, mostrando a sua equipe de design as amostras de amostra de humor de design plano e, em seguida, disse à equipe de design para inovar. Em seguida, ele soltou a equipe em uma estrutura semelhante a um comitê.
Google: usado para testar o efeito de 41 tipos de cor azul
O Google é um dos exemplos mais famosos em todo Design By Committee. Quando Doug Bowman deixou o Google e o cargo de diretor de design se voltou para o Twitter, o Google voltou a ter algo de melhor - os dados. Eles testaram o efeito de 41 tipos de cor azul por meio de testes multivariados. Enquanto o resultado é que você só pode obter um design com emoções.
Mesmo que Doug Bowman também esteja no Google, ele já se viu incapaz de exibir seus talentos. Suas decisões de design sempre precisam ser auditadas pelos executivos do Google, essas pessoas são, claro, alguns engenheiros. E os engenheiros são incapazes de tomar decisões sobre intuição e emoção. Eles voltarão aos dados e resolverão todos os problemas por meio da lógica fixa. Uma das características do The Design By Committee é: O design é conduzido por dados. O design orientado por dados pode ser aplicado na interface do usuário, na experiência do usuário e no diálogo do usuário. Mas não se aplica ao design estético.
No entanto, a partir dos aspectos dos aplicativos de mapeamento on-line posteriormente redesenhados do Google e vários aplicativos iOS, como o Google Now e o Google Maps, o Google fez algum progresso nessa área.
Bem, veremos o design do iOS7
À primeira vista, posso saber que o iOS7 é o resultado do Design By Committee. Vou dar alguns exemplos específicos. O primeiro é o design do ícone:
O ícone do navegador Safari - como eles pensam? Mudança gradual de leve para pesado, preencha o fundo com o branco. Em seguida, comparando com o ícone do e-mail, sua mudança gradual de pesado para leve e o fundo do ícone é preenchido com azul. Por que eles queriam projetar assim? Indiscutivelmente, eles são os dois ÍCONES mais comumente usados no iPhone e geralmente são colocados juntos na bandeja inferior com dois ÍCONES-SMS e contatos, adjacentes um ao outro. Para o mesmo gradiente baseado na cor azul, a direção do gradiente é oposta e eles não se complementam. Por que é isso?

Voltamos um pouco para relembrar o que eu queria desesperadamente seguir de acordo com o princípio do design plano. O núcleo do design plano é: simplificar e reduzir a complexidade. Não aumente a complexidade adicionando efeitos especiais, como sombras projetadas, ângulo, luz e o mais importante "o gradiente". O uso prudente para coordenar a paleta de cores pode garantir níveis administrativos coloridos. Os elementos altamente disponíveis têm cores fortes e os objetos de fundo usam cores claras.
Qualquer um dos itens acima não foi exibido na tela inicial do iOS7.

Você realmente não acha que está bem coordenado. Isso me faz pensar que toda equipe de aplicativo independente se baseará em diretrizes vagas para enviar seu próprio design de ícone, enquanto esses ÍCONES são todos jogados no mesmo balde. Este é o meu próprio sentimento. Em todos os produtos da Apple, ninguém pensará que é a exposição mais alta e é vista com mais frequência na tela com consistência geral.
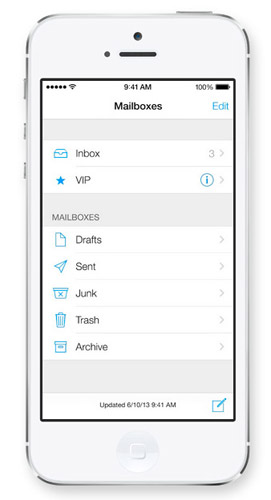
No entanto, embora a tela principal pareça muito feia, por que o aplicativo separado parece muito bonito? O aplicativo de e-mail é um exemplo muito bom que demonstra como fazer é certo.

É limpo, simples, direto e mínimo o conteúdo da necessidade de explicar. Tem a bela interação. Todo ou a maior parte do novo aplicativo projetado para cumprir esse paradigma de design.
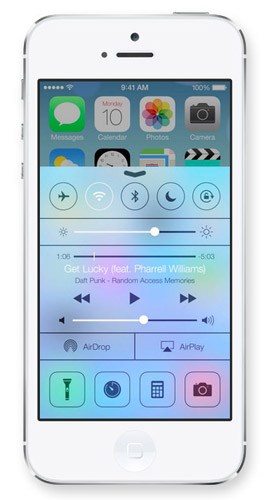
Mas por que a tela principal é tão diferente do "centro de controle"?

Eu odeio ver essa interface. O efeito de vidro fosco é combinado com um ícone claro o suficiente. Wi-Fi aberto ou fechado? Em fundo nublado, é difícil identificar o texto branco. Dois controles deslizantes aparecem no mesmo espaço, mas a função é completamente diferente.
Acho que a equipe Ive tentou cumprir o princípio do design do aplicativo e colocá-lo em toda a experiência do iOS7, mas, ao mesmo tempo, eles tentam distinguir o "centro de controle" de cada aplicativo individual para que o usuário possa perceber que ele está na "vista superior" ou na interface do aplicativo. E então obtém o resultado: efeito de vidro fosco, cores misturadas difusas e contraste ruim. Para se comportar de maneira diferente com o "centro de controle", eles abandonaram deliberadamente o princípio do design plano.
Aqui, não posso fazer comentários altos sobre a apple e, claro, sei que eles gastaram milhões de dólares, usando milhares de pessoas para testar, modificar, testar, revisar dados e testar mais conteúdo até obter o produto perfeito.
No entanto, acho que eles falharam nisso. Acredito que copiei completamente o Google, que depende apenas de dados e não da intuição, porque ele não acredita em sua própria intuição de design. Todos sabemos que Ive é famoso em todo o mundo devido ao design do produto, mas você não pode aplicar o princípio do design do produto a ser usado no design da interação homem-máquina. São dois paradigmas completamente diferentes.
Jony Ive tentou confiar no Design By Committee para tomar decisões sozinho. IOS7 é o resultado. Ele continuará a fazê-lo? Espere e veja!